Download Svg Images Responsive - 95+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i281.blogspot.com/2021/04/svg-images-responsive-95-svg-png-eps.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Responsive - 95+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Responsive - 95+ SVG PNG EPS DXF in Zip File Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. The contents of the svg are then.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.

OpenCart - SVG images support - vector, responsive images! from image.opencart.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
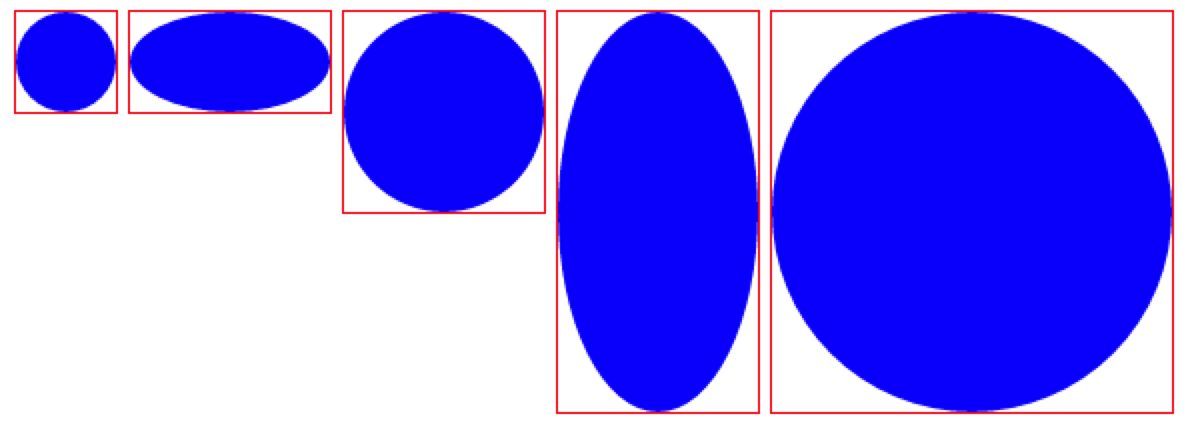
Download Svg Images Responsive - 95+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File And there you have it! Responsive svg circles overlaid on an image, with some svg paths extending beyond the image. However, in wordpress it dosn't work so great when adding with elementor. With css, optimizing a website for all the different resolutions is not a problem. If you want the image to scale both up and down on responsiveness, set the css width property to 100% and height to auto May 19, 2018 by dimitar ivanov. The color of the textboxes matched the path color perfectly. But svg is not just about images. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. For an image format with infinite scalability, svg can be hard to make responsive.
Svg Images Responsive - 95+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Images Responsive - 95+ SVG PNG EPS DXF in Zip File However, in wordpress it dosn't work so great when adding with elementor. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
The scalable vector graphic (svg) format has been an open standard since 1999 when creating a responsive website, images are often sized to the width of their container or the image itself. SVG Cut Files
Responsive SVG by Claudio Silva on Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Responsive web Vector | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Monitor And Tablet Computer And Mobile Phone With Ribbons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Realistic devices responsive design template vector Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
File:Responsive Web Design Logo.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Responsive Vector Icon Isolated On Transparent Background ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Logo SVG by Francesco Agnoletto on Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. The contents of the svg are then.
Web Design & Development - Responsive Website Development ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Icon, Transparent Responsive.PNG Images ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. The contents of the svg are then.
Responsive Icon Vector From Communication Collection. Thin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
how to create responsive logo svg for responsive website ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Flat Responsive Concept Vector Set 1 Vector - Designious for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. The contents of the svg are then. Let's begin with a demo.
Responsive Transparent Icon. Responsive Symbol Design From ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. The contents of the svg are then. Let's begin with a demo.
Making SVGs Responsive with CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. The contents of the svg are then.
Responsive Webdesign is easy, maddesigns (Sven Wolfermann) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. The contents of the svg are then. May 19, 2018 by dimitar ivanov.
Responsive Vector Icon On White Background. Flat Vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
Responsive Design Line Icon Concept. Responsive Design ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Ilustración de concepto de responsive | Vector Gratis for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov.
Responsive Icon Vector Sign And Symbol Isolated On White ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. The contents of the svg are then.
Responsive - Free computer icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The contents of the svg are then. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo.
Responsive Design Svg Png Icon Free Download (#476669 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. The contents of the svg are then.
Download This cover has been designed using resources from flaticon.com. Free SVG Cut Files
Swipe Left Touch Slide Responsive Svg Png Icon Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov.
Responsive Icon Vector Sign And Symbol Isolated On White ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Let's begin with a demo. May 19, 2018 by dimitar ivanov.
Responsive Vector Icon On White Background. Flat Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Design Picture. Image: 96494944 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
Responsive Icon Vector Sign And Symbol Isolated On White ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive Icon, Transparent Responsive.PNG Images ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Responsive SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Transparent Icon. Responsive Symbol Design From ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Let's begin with a demo. May 19, 2018 by dimitar ivanov.
Responsive Design Icon Stock Illustration - Download Image ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Icon Vector Isolated On White Background, Logo ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
May 19, 2018 by dimitar ivanov. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into.
May 19, 2018 by dimitar ivanov. Let's begin with a demo.
Responsive Icon, Transparent Responsive.PNG Images ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo.
Responsive - Free computer icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Styling & Animating SVGs with CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. May 19, 2018 by dimitar ivanov.
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
Monitor And Tablet Computer And Mobile Phone With Ribbons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Web Design Thin Line Icon Stock Illustration ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Vector Clipart EPS Images. 25,801 Responsive ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. May 19, 2018 by dimitar ivanov. Let's begin with a demo.
Let's begin with a demo. May 19, 2018 by dimitar ivanov.
Responsive Icon Vector From Communication Collection. Thin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo. May 19, 2018 by dimitar ivanov.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Responsive Label Stock Illustrations - 510 Responsive ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
Let's begin with a demo. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond.
Responsive Design Icon Stock Illustration - Download Image ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's begin with a demo. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov.
May 19, 2018 by dimitar ivanov. I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to.
Pin on Stacy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to use svg to make a wavy line stretch across a page, and it should be responsive or i guess i could chain together a number of the images and use media queries to hide / show enough to. May 19, 2018 by dimitar ivanov. When an svg is embedded as an image in an <img> tag, the height and width specified on the <img> tag are used by the browser as a viewport to render the svg into. Svg documents are scalable, interactive, accessible, responsive, programmable, and have great performance. Let's begin with a demo.
If you resize the container (hat tip to rick strahl for his jquery resizable plugin) or the browser window, you'll see the svg respond. Let's begin with a demo.
